La conception de bonnes interfaces utilisateur est une science, et d'ailleurs également un domaine de recherche (article en anglais). Bien que personne dans le projet Symbolibre ne soit spécialiste de ce domaine, nous essayons constamment d'améliorer l'accessibilité de nos applications en rendant l'interface utilisateur plus intuitive. Dans cet article, j'aimerais explorer une situation concrète de conception d'interface : les touches de fonction et le catalogue.
Comprendre le chemin menant à chaque action
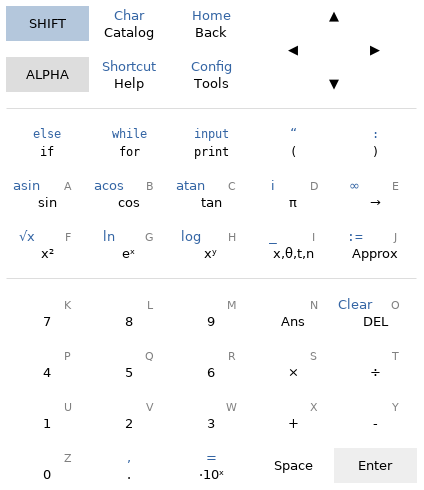
La première version du clavier Symbolibre ressemblait à peu près à ça : quatre lignes de saisie numérique en bas, puis deux lignes de saisie mathématique et une ligne de programmation. Enfin les touches de contrôle et de direction.
 Disposition du clavier pour le premier prototype Symbolibre.
Disposition du clavier pour le premier prototype Symbolibre.
Ce clavier était inspiré des dispositions de CASIO (que je connais le mieux) et Numworks (qui est principalement une simplification de celle de CASIO). L'objectif était de faire simple et de ne pas surcharger l'utilisateur avec des fonctionnalités qui n'ont pas besoin d'être directement sur le clavier, donc le mode alphabétique (les labels gris activés en appuyant sur ALPHA) était limité aux lettres uniquement, et le tiers le plus bas du clavier avait un minimum de fonctions secondaires (dans certaines disposition récentes il n'en a aucune).
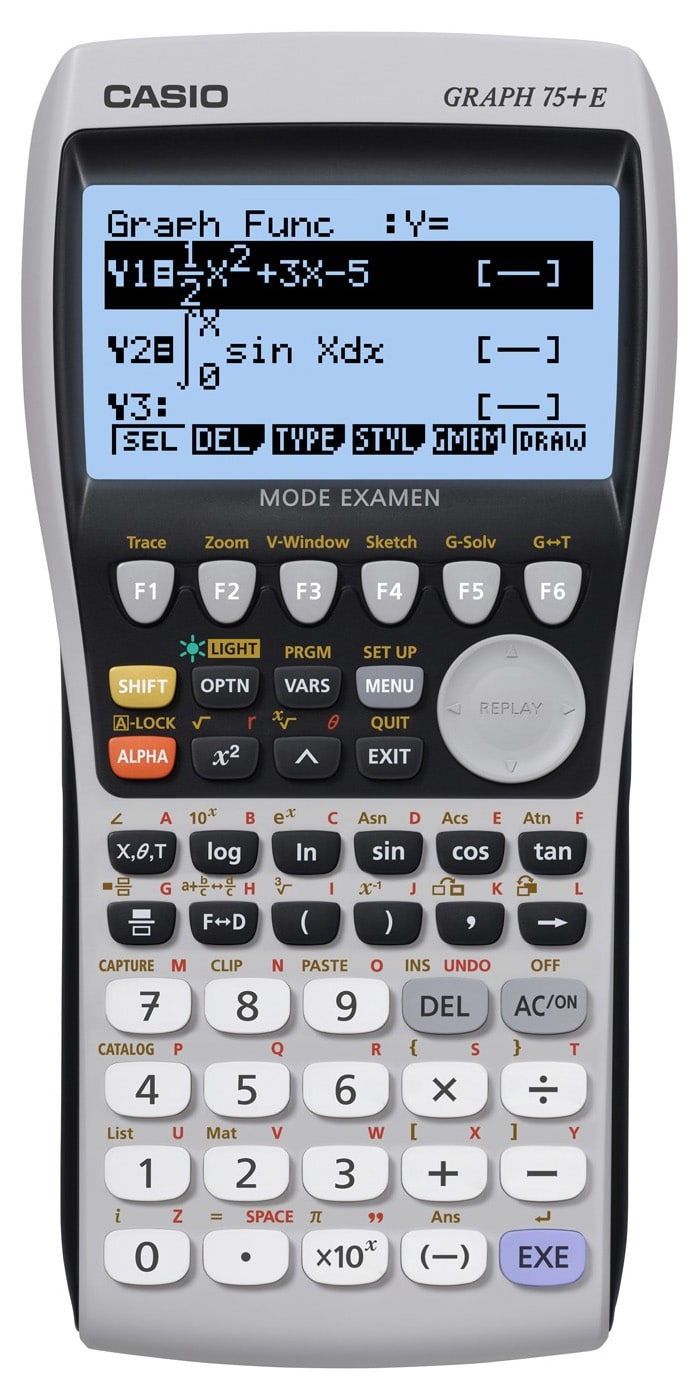
On peut comparer ça à la disposition plus dense de la Graph 75+E de CASIO, qui a beaucoup plus de fonctions secondaires. Elles sont toutes utiles, mais à mon avis pas au point de devoir être accessibles directement sur le clavier.
 Cette disposition générale a été utilisée pour toute la série des CASIO Graph.
Cette disposition générale a été utilisée pour toute la série des CASIO Graph.
L'accès direct est une question importante en raison de la durée nécessaire pour saisir un certain caractère ou accéder à une certaine fonction. On souhaite naturellement que les fonctions utilisées souvent soit accessible par une courte séquence de pressions de touches, tandis que les fonctions plus complexes et utilisées moins souvent sont plus utiles si elles sont bien organisées dans une interface graphique.
J'aime bien voir la séquence de touches à presser ou de menus à parcourir pour atteindre une action comme un chemin menant à cette action. Certains aspects d'une bonne organisation des chemins d'actions sont assez intuitifs :
- On apprécie les chemins qui sont courts car ça rend l'exécution des fonctions plus rapide. C'est encore plus important pour les fonctions utilisées souvent car le gain de temps est multiplié.
- On apprécie les chemins qui sont clairs dans le sens où un utilisateur cherchant à exécuter une action choisie peut trouver son chemin à chaque étape sans avoir à explorer trop de possibilités.
- Et ultimement l'organisation et l'usage des fonctions sont différents pour chaque utilisateur, donc on apprécie les chemins qui peuvent être personnalisés dans une certaine mesure.
Bien sûr le nombre important de fonctions mathématiques et de programmation disponibles sur une calculatrice formelle fait qu'une seule méthode ne peut pas couvrir toutes les fonctions, donc un bon système doit trouver un équilibre qui permet à différentes classes d'utilisateurs d'être efficaces.
Les problèmes de notre disposition initiale
Les deux régions en bas de notre clavier étaient (et sont toujours) dédiées aux saisies numérique, mathématique et de programmation avec un ensemble fixe de fonctions. Cela signifie que tout le reste doit passer par les touches de contrôle en haut.
La première disposition de clavier essayait d'attribuer une sémantique à chaque touche de contrôle pour s'assurer que leur rôle reste cohérent dans toutes les applications :
- Catalog et Char pour la saisie de fonctions arbitraires et de caractères.
- Back et Home pour naviguer dans les menus et les applications.
- Help est une aide contextuelle.
- Shortcut était une tentative de fournir des raccourcis à accès direct.
- Config et Tools pour accéder aux fonctionnalités spécifiques de chaque application comme l'unité d'angles.
Le problème le plus direct avec cette disposition est que chaque symbole qui n'est pas sur le clavier (comme une intégrale définie) devait être saisi via Catalog et toute fonctionnalités des applications (comme une résolution graphique dans l'application de graphe) devrait être saisie via Tools.
Ça veut dire que chaque chemin commence avec une pression de touche qui n'apporte peu ou pas d'informations sur l'action que l'utilisateur essaie d'effectuer. Je vois ça comme un gaspillage d'efforts de l'utilisateur pour mettre en valeur l'idée qu'une bonne interface graphique exprime un maximum d'intention dans chaque interaction.
Mais de façon plus importante encore, l'utilisateur n'avait aucun indice visible décrivant les fonctionnalités interactives (comme zoomer sur un graphique, effectuer des résolutions graphiques, etc) avant d'ouvrir le menu correspondant. Généralement les menus ne différencient pas les fonctions simples et avancées, ce qui crée encore un peu plus de confusion.
J'ai tenté de sauver cette disposition en suggérant des labels plus spéciques comme Details, Options, Tools, Customize ou Actions, mais ils étaient encore pire parce qu'ils violaient le critère de clarté : il était presque impossible de trouver le bon menu parce que souvent une action choisie pouvait raisonnablement être dans tous.
La touche Shortcut était ironiquement cachée derrière un SHIFT (puisque c'était la fonction secondaire de Help), ce qui ajoutait une pression de touche gratuite aux actions supposées être rapides. 😅
La différence principale de conception entre cette disposition initiale et les nouvelles touches de fonction est d'autoriser les touches à avoir un rôle dépendant du contexte.
Touches de fonction
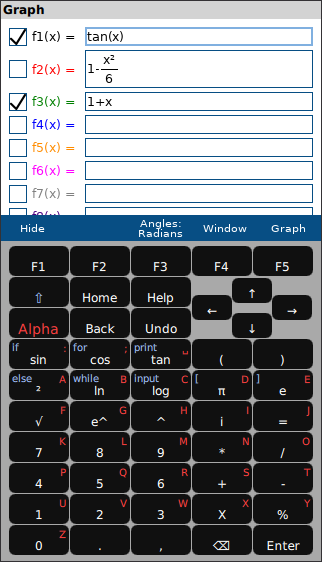
Les touches de fonction sont des touches numérotées (pour nous, F1...F5) avec un rôle dépendant du contexte. Le rôle est affiché sur une barre de fonctions en bas de l'écran, juste au-dessus des touches.
 Labels labels sur la barre de fonction sont alignés avec les touches F1...F5 sur le clavier.
Labels labels sur la barre de fonction sont alignés avec les touches F1...F5 sur le clavier.
Cette idée n'est pas du tout nouvelle, CASIO l'a utilisé pendant des années. Mais la façon dont nous utilisons les touches de fonction pour construire notre interface diffère de plusieurs façons.
La série des CASIO Graph utilise les touches de fonctions à la fois pour la saisie et l'accès aux fonctionnalités interactives. Les touches forment un arbre de menus et d'actions, en partant soit de touches fixes comme VARS ou sa fonction secondaire PRGM, soit directement des touches F1...F6.
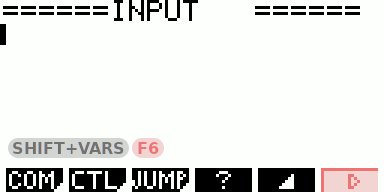
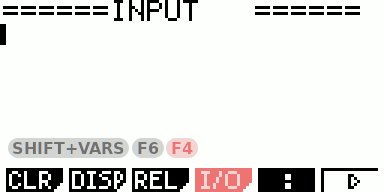
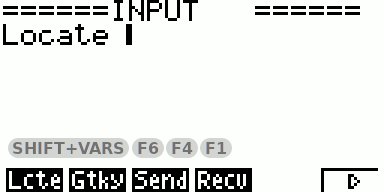
Par exemple, le chemin menant à la fonction Locate utilisée dans les programmes Basic pour afficher du texte à n'importe quelle position de l'écran est PRGM → I/O → Locate. PRGM est une fonction secondaire donc on doit appuyer sur SHIFT pour y accéder. Ce menu a par ailleurs plus de 6 catégories, donc il est séparé en pages qu'on l'on peut parcourir avec F6. I/O étant sur la deuxième page, on se trouve avec une séquence de 5 touches :
- D'abord,
SHIFTetVARSpour ouvrir le menu de programmation. - Ensuite,
F6pour naviguer jusqu'à la deuxième page etF4pour ouvrir la catégorieI/O. - Enfin,
F1pour saisir la commandeLocatedans le programme.
Ça peut sembler long, mais c'est assez efficace. Cette commande affiche 7 caractères donc elle est clairement plus rapide que de taper toutes les lettres, et les programmeurs avides ont souvent la mémoire musculaire pour la saisir en moins d'une seconde.
 Le chemin menant à la commande
Le chemin menant à la commande Locate dans l'éditeur de programmes Basic de CASIO..
À mon avis, le problème de ce système n'est pas vraiment la longueur des chemins, mais leur (manque de) clarté. Il y a beaucoup de points d'entrée dans le système de menus, dont trois touches fixes (OPTN, VARS et PRGM) et beaucoup d'autres dépendant du contexte (comme la touche F4 MENU et les touches secondaires F2 ZOOM, F3 V-WIN et F4 SKTCH de l'éditeur de programmes, que l'on peut toutes voir brièvement sur l'animation précédente). Certains menus ont beaucoup de catégories (OPTN en a 16), et les menus sont assez profonds, avec souvent 3 ou 4 niveaux.
De plus, la petite taille de l'écran (128×64) rend difficile la tâche d'écrire des labels clairs. Les développeurs s'en sortent bien, mais les formes abrégées de mots anglais ne sont pas vraiment lisibles pour les étudiants étrangers et rendent l'accès à presque toutes les fonctions difficile pour les débutants.
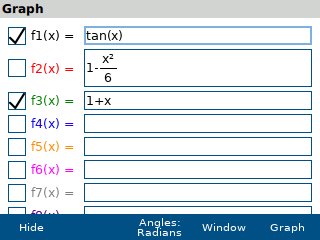
Symbolibre n'utilise les touches de fonction que pour fournir des rôles dépendant du contexte, de sorte qu'appuyer sur une touche F1...F5 communique plus d'information qu'appuyer sur une touche générique comme Tools. Par exemple dans l'application de graphes, la touche F4 donne accès aux paramètres de la fenêtre en une seule pression.
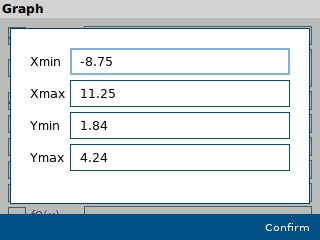
 La popup de paramétrage de la fenêtre est affectée à la touche F4 dans l'application de graphes.
La popup de paramétrage de la fenêtre est affectée à la touche F4 dans l'application de graphes.
Cela évite une pression de touche supplémentaire, tout en présentant visuellement à l'utilisateur les fonctions les plus importantes, pour aider les nouveaux utilisateurs à trouver les mécanismes les plus courants. Cet avantage serait perdu si tout était groupé dans Tools.
Nous n'utilisons pas de menus imbriqués sous cette forme à cause des problèmes mentionnés avec le système de CASIO. À la place, nous utilisons des popups en plein écran comme le catalogue, qui affichent des noms complets et des descriptions sans éliminer l'usage de la mémoire musculaire (j'y reviendrai).
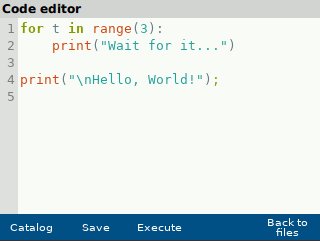
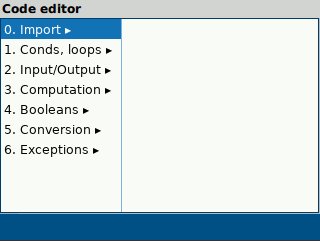
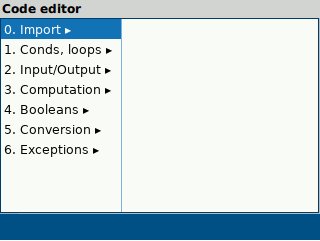
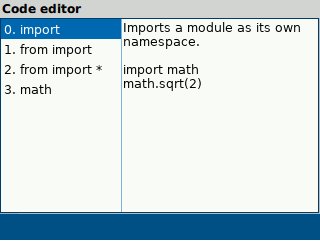
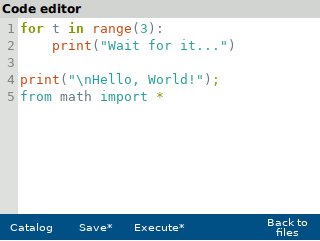
Une conséquence de ces choix de conception pour le catalogue est qu'il serait bizarre d'ouvrir directement sur un sous-menu, donc on groupe quand même toutes les saisies indirectes derrière une pression de la touche Catalogue (qui est toujours assignée à F1). Au moins le catalogue est dépendant du contexte de l'application. L'animation ci-dessous montre le catalogue Python en action durant l'édition d'un script Python.
 Utilisation du catalogue Python dans l'IDE.
Utilisation du catalogue Python dans l'IDE.
Naviguer avec les touches de fonction
Écrire des formules, du code, et utiliser des fonctionnalités interactives ne sont pas les seules séquences de touches communes dans une interface graphique. Il y a aussi la navigation, que ce soit entre des applications, entre différents écrans d'une même application, ou même à l'intérieur d'une boîte de dialogue ou d'un menu.
Je pense qu'il y a une différence importante entre la navigation et la saisie des fonctions, qui est la connaissance de la structure globale. Lorsqu'on parcoure un menu pour trouver la fonction Locate, on n'a pas besoin d'avoir de notion générale de ce qui existe dans les menus et d'où est quoi ; il suffit de déterminer pas-à-pas où se trouve Locate tout en ignorant le reste.
À l'inverse, il est important pour les applications d'avoir des noms d'écrans et des méthodes de navigation dénués d'ambiguïté, pour que l'utilisateur sache à tout instant où il est et où l'écran actuel se situe dans l'application entière. Numworks atteint cet objectif d'une façon très intuitive en utilisant des onglets qui affichent les noms de tous les écrans en même temps.
 Les onglets utilisés par Numworks pour organiser leurs interfaces graphiques.
Les onglets utilisés par Numworks pour organiser leurs interfaces graphiques.
L'inconvénient des onglets est que l'utilisateur doit déplacer le curseur pour sélectionner la barre d'onglets afin de pouvoir changer d'écran, ce qui nécessite une séquence variable et parfois longue de pressions de touches.
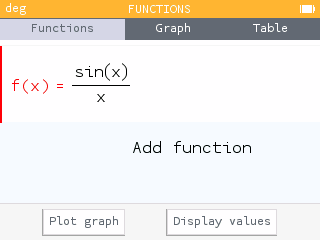
Nous avons testé différentes méthodes de navigation utilisant la barre de fonctions, comme on peut le voir dans l'application de graphes où le passage de la liste des fonctions au graphe se fait avec la touche F5.
Cela présente cependant un risque, celui de faire trop de choses avec le modèle générique des touches de fonctions, avec pour résultat une interface qui manque de structure et de cohérence. Nous n'avons pas encore fixé de modèle strict sur l'organisation de ces touches. Nous avons prévu, mais pas encore implémenté, différents styles de touches pour différents types d'actions, par exemple une couleur différente pour les touches de navigation ou un suffixe « ... » pour les touches qui ouvrent des boîtes de dialogue. Ces progrès se verront à la prochaine version !
Conception des menus
Avant de conclure cet article, je voudrais mentionner l'agencement des menus et catalogues, puisqu'il y a beaucoup d'options. La méthode minimaliste pour organiser un menu est simplement une liste alphabétique de toutes les options, comme le catalogue original de CASIO.
 La catalogue alphabétique de CASIO avec un filtre par catégorie.
La catalogue alphabétique de CASIO avec un filtre par catégorie.
Ce système est difficile à utiliser, avec beaucoup de fonctions inconnues et quasiment jamais utilisées mélangées avec les plus communes. Les versions successives ont ajouté un filtre par catégorie et plus récemment un filtre textuel interactif, qui est la méthode la plus efficace pour trouver une fonction choisie à l'avance. Les modèles TI à base de z80 ont aussi un catalogue alphabétique, mais il y a plusieurs points d'entrée avec des touches spécialisées comme MATH, LIST ou PRGM.
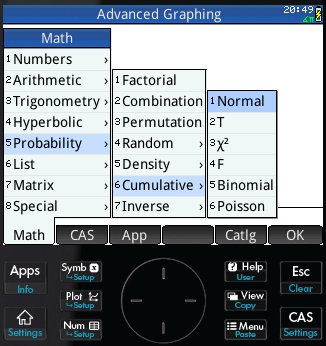
Les menus contextuels de la HP Prime présentent une autre approche hiérarchisée, avec des fonctions catégorisées et des raccourcis clavier liés aux touches numériques.
 Menus contextuels avec des raccourcis numériques sur la HP Prime.
Menus contextuels avec des raccourcis numériques sur la HP Prime.
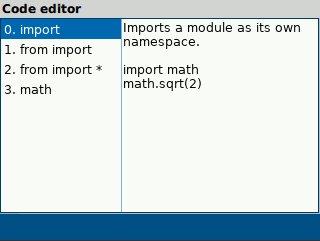
Ce système est l'inspiration pour notre catalogue, où les chiffres peuvent être utilisés pour sélectionner rapidement des entrées. Par exemple, l'instruction from math import * peut être insérée via le catalogue en sélectionnant la catégorie Import (via la touche 0) puis math (via la touche 3).
 Le chemin menant à
Le chemin menant à from math import * est F1, 0, 3.
L'espoir est de répliquer à la fois l'efficacité de la saisie de CASIO et l'organisation des menus contextuels de la HP Prime, sans sacrifier la capacité à présenter des informations détaillées sur les fonctions et leur usage durant la recherche.
Conclusion
Les touches de fonctions sont utilisées dans les applications Symbolibre pour présenter à l'utilisateur des actions dépendant du contexte, qui communiquent à l'interface graphique plus d'informations que des labels fixes, et pour organiser les fonctions d'un façon qui met en avant les plus communes.
Cela se retrouve dans la forme des menus hiérarchiques et en particulier du catalogue de saisie, qui a besoin d'être à la fois détaillé pour les nouveaux utilisateurs et efficace pour les plus expérimentés.
La conception d'interface graphiques accessible à une large classe d'utilisateurs est certainement une tâche difficile, mais nous espérons que ces analyses et choix rapprochent nos applications Symbolibre de cet objectif.
Commentaires
 De Ne0tux le 12 Février 2021
De Ne0tux le 12 Février 2021
Bon article, qui se réfère aux méthodes présentes sur le marché. Concernant les onglets Numworks, c'est vrai que déplacer le curseur n'est pas pratique. Sur TI nspire, il y a des touches dédiées (forcément, vu leur nombre), pour switcher d'onglet ou d'appli. C'est une autre solution. Mais je parle de navigation, c'est peut-être hors sujet par rapport à la saisie.
 De Sébastien Michelland le 12 Février 2021
De Sébastien Michelland le 12 Février 2021
Merci ! La navigation rentre tout à fait dans ce cadre. Je pense aussi qu'avoir des touches sensiblement fixes pour naviguer entre les écrans et applications est plus important que de minimiser à tout prix le nombre de pressions. Peut-être que la touche
F5remplira ce rôle avec le temps !

Soumettre un commentaire
Les commentaires sont relus avant d'être publiés, pour éviter le spam.